Webhooks
Selecciona y configura distintos Eventos de la Plataforma, para que se envien a una URL determinada utilizando Wehooks.

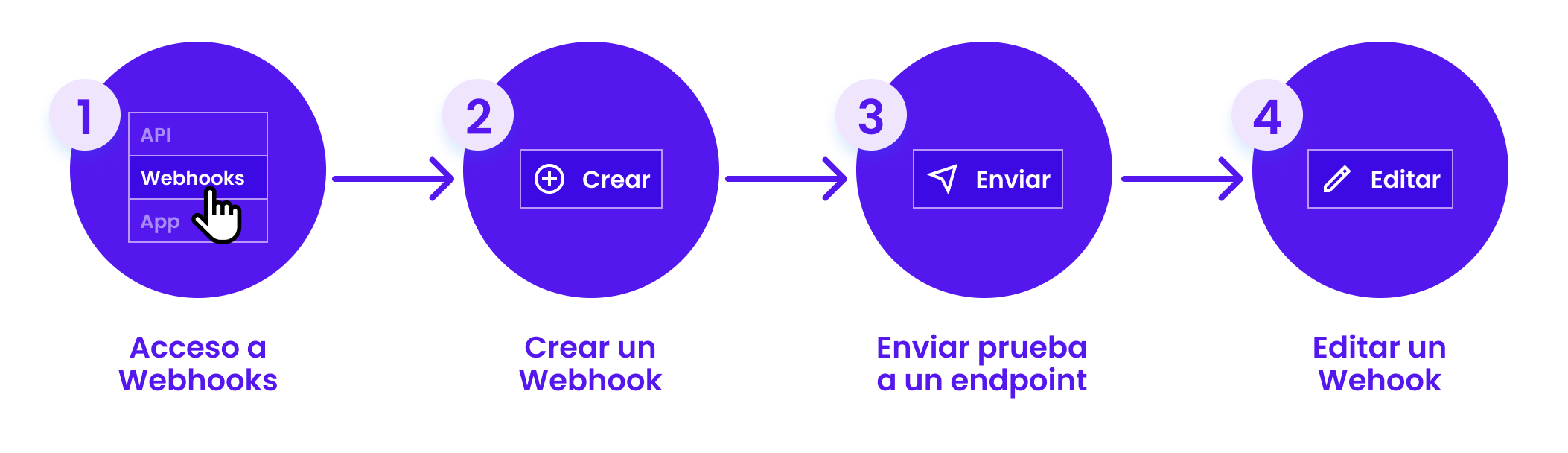
Aquí te mostramos cómo Configurar Webhooks en simples pasos.
Un webhook es una herramienta que permite recibir notificaciones cuando suceden determinados eventos.
Por ejemplo, cuando se inicie una ruta en Quadminds, el sistema dará aviso de ese evento a una URL definida por el usuario.
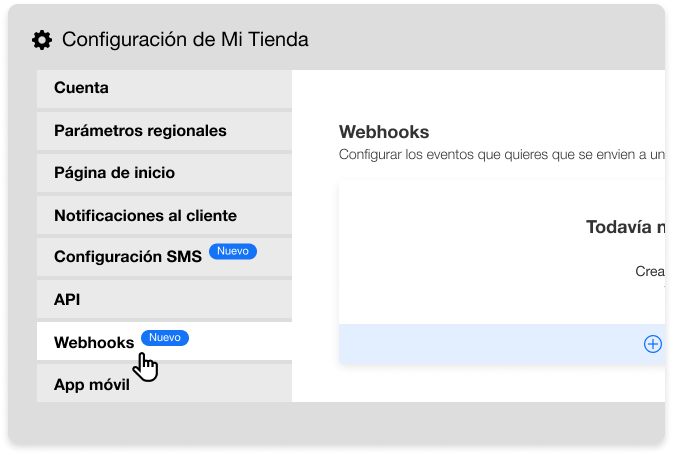
Acceso a Webhooks
Primero debes ingresar a la sección de Configuración > Webhooks

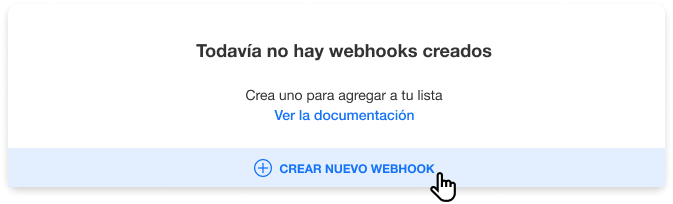
La plataforma te informará que todavía no has creado Webhooks.

Haz click en Crear nuevo Webhook.
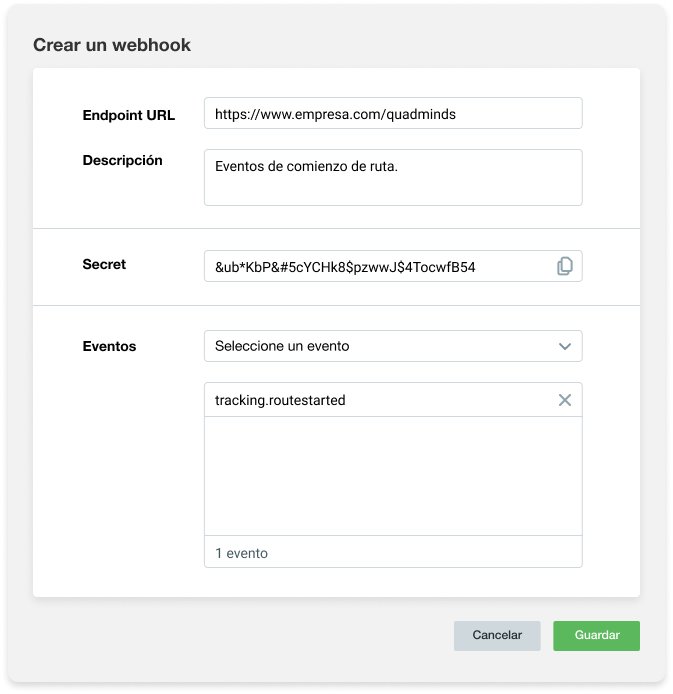
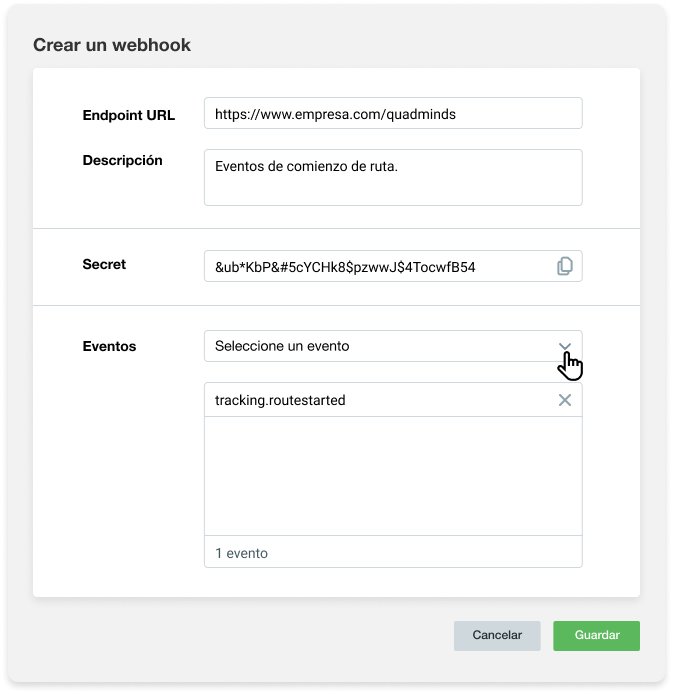
Crear un Webhook
Ya en el formulario, completa los siguientes campos:
- Endpoint URL: Registra la URL http que recibirá la información del evento. Generalmente el nombre de URL de la empresa.
- Descripción: Asigna un nombre al evento.
- Secret: Genera el texto secreto.
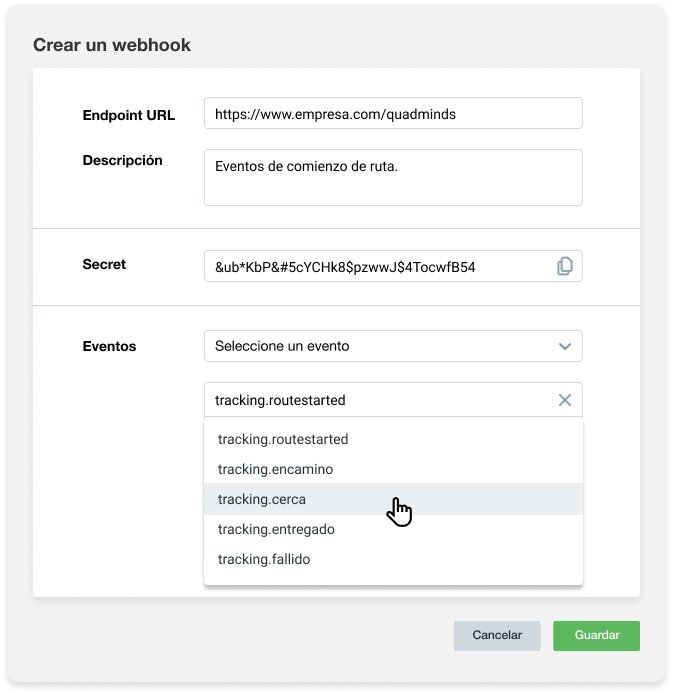
Luego, selecciona uno o más eventos del listado desplegable:
- tracking.routestarted
- tracking.encamino
- tracking.cerca
- tracking.entregado
- tracking.fallido

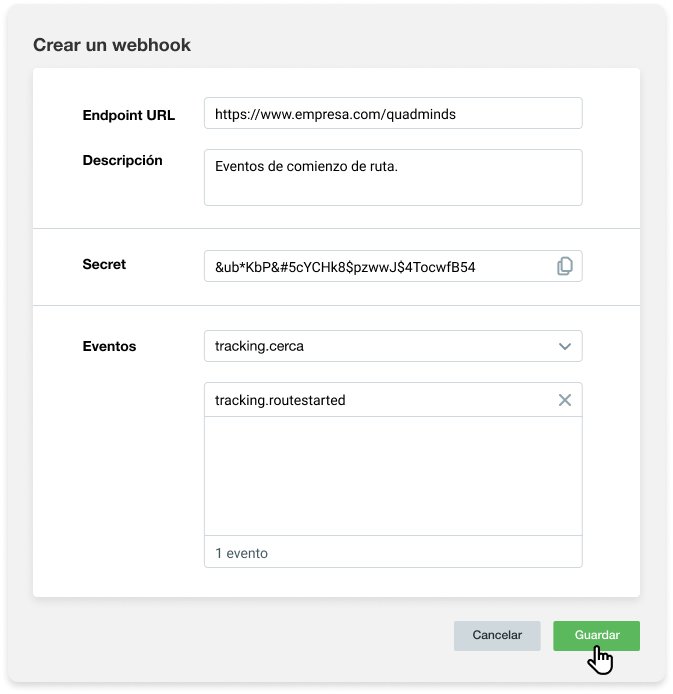
Para finalizar, haz click en el botón Guardar.
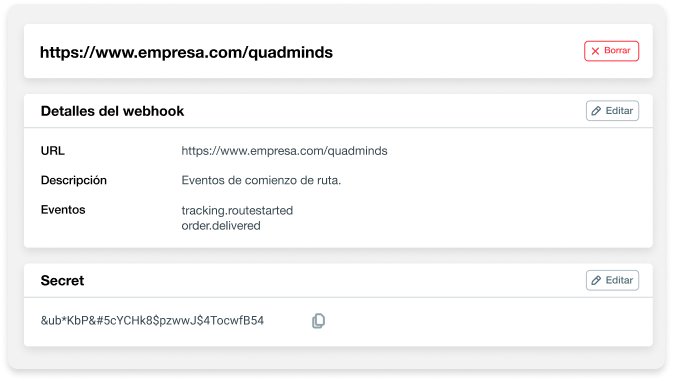
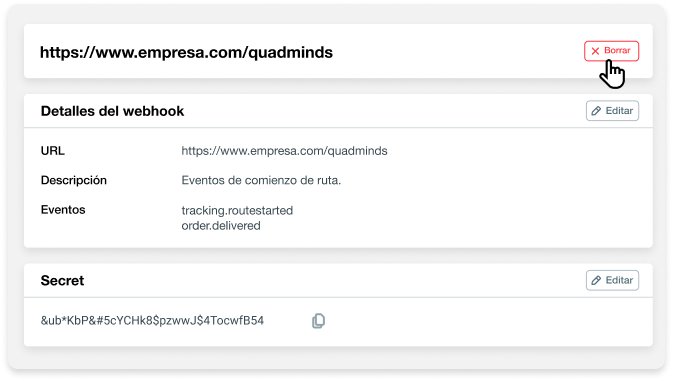
Webhook creado
Una vez que un Webhook es creado se puede entrar al mismo para borrarlo o editarlo.
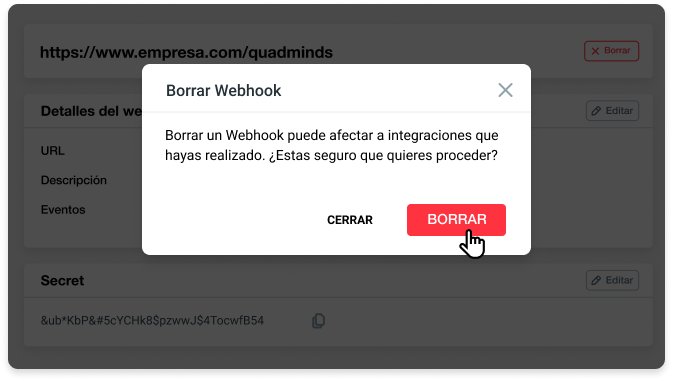
Borrar un Webhook
Para eliminar un Webhook, haz click en el botón Borrar y luego en la ventana modal confirma la acción.

Payload de Webhooks de tipo orden
Los Webhooks de tipo orden, tienen las siguientes propiedades:
{
"event": "string",
"deliveryDate": "string",
"code": "string",
"qtn": "string",
"trackingLink": "string",
"operation": "number",
"states": "object",
"deliveryState": {
"description": "string",
"reason": "string"
},
"eta": "string",
"poi": {
"id": "string",
"name": "string",
"address": "string",
"lat": "number",
"lng": "number",
"email": "string",
"phone": "string"
},
"route": {
"id": "string",
"code": "string"
},
"driver": {
"id": "string",
"name": "string",
"phone": "string"
},
"user": {
"id": "string",
"timezone": "string",
"companyName": "string",
"locale": "string"
}
}Updated about 1 month ago
